myDBR offers a wide variety of options to customize the look and feel of the application.
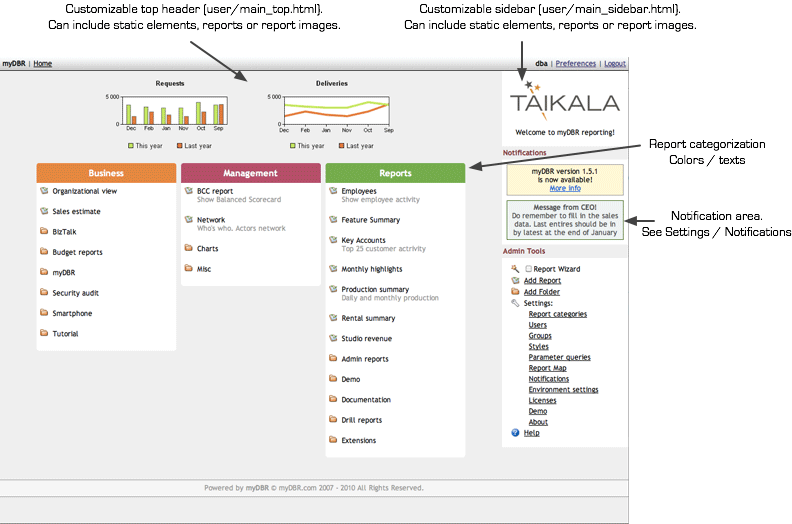
The Main Screen serves as the starting point for launching reports.
Customizable items include:
- Top header / dashboard
-
Fully customizable using
user/main_top.htmlfile. Can include dynamic content such as complete reports or embedded image reports. - Sidebar
- Meant for the company logo or general greeting area. Fully customizable.
- Notifications
- For short-term notifications for users. It can be set within the application without changing any files.
- Report categorization
- In addition to folders, myDBR can categorize reports and folders within a single folder. User-selectable colors.

If you want to customize the report header and footer, you can do it by changing the files in the user-directory. Files in the directory include:
interface/themes- Stylesheet defining UI elements throughout the application.
user/reportheader.html- Default report header that can include a company logo or text. This can be overridden in an OEM version to display custom icons based on user or organization.
user/defaults.php-
Overrides myDBR's default values originally defined in
defaults.php. user/userstyle.css- Stylesheet to override or define custom styles used in the application.
user/extension_init.php- Extension initialization for user-specific settings.
The main view's top header (dashboard) can include report content or single report elements like charts, HTML, or JavaScript.
The content shown is placed in the user/main_top.html file.
To include a full report in the dashboard, use a predefined embed_url JavaScript call, passing the report URL as a parameter.
Add &embed=2 to the URL to embed only the report content.
<script>
embed_url("http://myserver.com/mydbr/report.php?r=59&m=45&h=84410e9a181a9f93ca85b1a1811351c415f1be85&embed=3");
</script>
To include images, use the img tag. Use the getchart parameter to specify which image to show.
Use getchart=1 if the report includes only one image.
<img src="report.php?r=496&u1=1&m=60&h=83e484f935d7b1d02d1fa07ca1b280a7ef9e1062&getchart=1" style="width:320px;height:150px;" alt="first" />
Use the localization feature to include different content in different languages. Insert #{DASHBOARD} into user/main_top.html and define the content in the localization.
You can include your own logo in PDF output (wkhtmltopdf) by adding the following lines:
$mydbr_defaults['export']['pdf']['logo'] = 'filename.jpg'; // where filename.jpg is an image in user/images $mydbr_defaults['export']['pdf']['logo_width'] = xx; // where xx is the logo width in pixels
myDBR allows report customization with your own CSS. Options for CSS customization include:
- Creating your own theme
- Adding your own CSS definitions to
user/userstyle.css - Adding CSS inside a report
myDBR offers UI customization with themes. A theme is a CSS definition that defines UI elements for all myDBR layouts.
Create a new CSS file in interface/themes to make it available as a theme in myDBR. Use existing themes as a basis.
user/userstyle.css defines commonly used styles shared among multiple reports, such as result set, row, and column styles.
A report with reportID (r parameter in URL) has a DIV with classes content report_519.
content is shared with all reports, and report_XXX class allows styling an individual report in userstyle.css.
OEM customization allows you to white-label myDBR as your own solution. Branding allows you to add or replace myDBR logos and texts with your own.
Customize the application logo, application name, visibility of the header, and footer from the Environmental settings.
With an OEM license, many customizable objects have additional oem_* classes for styling with CSS.
Customize the OEM login screen by modifying the user/oem/login_bg.html and google_login_bg.html files.
The content of these files is inserted into div with class oem_login_bg on the login screens.
Customize the application's favicons by overriding the default icons defined in defaults.php.
/* Create new link-headers */
$mydbr_defaults['oem']['favicons']['icons'] = array(
array('type' => 'image/png', 'rel' => 'apple-touch-icon', 'href' => 'oem-touch-icon-iphone.png'),
array('type' => 'image/png', 'rel' => 'apple-touch-icon', 'href' => 'oem-touch-icon-ipad.png', 'sizes' => '152x152'),
array('type' => 'image/png', 'rel' => 'apple-touch-icon', 'href' => 'oem-touch-icon-ipad-retina.png', 'sizes' => '167x167'),
array('type' => 'image/png', 'rel' => 'apple-touch-icon', 'href' => 'oem-touch-icon-iphone-retina.png', 'sizes' => '180x180'),
array('type' => 'image/x-icon', 'rel' => 'shortcut icon', 'href' => 'oem-favicon.ico'),
);
Generated favicon headers:
<link rel="apple-touch-icon" type="image/png" href="oem-touch-icon-iphone.png"> <link rel="apple-touch-icon" type="image/png" href="oem-touch-icon-ipad.png" sizes="152x152"> <link rel="apple-touch-icon" type="image/png" href="oem-touch-icon-ipad-retina.png" sizes="167x167"> <link rel="apple-touch-icon" type="image/png" href="oem-touch-icon-iphone-retina.png" sizes="180x180"> <link rel="shortcut icon" type="image/x-icon" href="oem-favicon.ico">
When a custom Main Screen for users is defined, users will be redirected to a specific report instead of the standard Main Screen. myDBR uses a procedure (not a report) defined in $mydbr_defaults['mainview']['alternate_mainview_dispatcher_proc'], which is sp_mydbr_mainview_proc_get by default. This procedure takes two parameters: the login name and the authentication. You can define one custom Main Screen for all users or a custom Main Screen for each user or user group. The procedure should return the reportID used as a custom Main Screen.
A sample procedure that returns one custom Main Screen for all users could look like this (where 1234 is the report_id for the custom Main Screen):
CREATE PROCEDURE sp_mydbr_mainview_proc_get( inLogin varchar(30), inAuth int ) BEGIN SELECT 1234; END
For a custom Main Screen for different users or groups, utilize the inLogin and inAuth parameters to create your own logic. You can access myDBR internal tables (mydbr_userlogin, mydbr_groupsusers, and mydbr_groups) for this purpose.
To enable the custom Main Screen, configure the following entries in $mydbr_defaults['mainview']:
-
$mydbr_defaults['mainview']['use_alternate'] = true;Toggles the custom Main Screen on. -
$mydbr_defaults['mainview']['cache_alternate'] = false;By default, myDBR caches the URL to the custom Main Screen for minor performance gains. During development, you can turn off caching to immediately see the changes taking effect. Remove this setting when done.
If you have Single-Sign-On (SSO) login and want to display a custom logo in the left corner of the report page based on the user's organization, follow these steps:
-
$mydbr_defaults['reportheader_logo']['enabled'] = false;Toggles myDBR to use the logo routine fromuser/reportheader_image.php. -
$mydbr_defaults['reportheader_logo']['param'] = 'in_SSO_OrganizationID';Defines which automatic parameter theReportheader_image::get_image()function's first parameter receives. Customize this function to include the logic for the custom logo based on the user's SSO Organization ID.