myDBR handles the layout of the report automatically and, by default centers the elements in a report. When a report contains multiple elements, each element is treated as a separate element and is centered below the previous one.
Elements can easily be placed side by side using dbr.keepwithnext-command. An optional parameter defines the space around the elements.
Perhaps the most common layout request is to place elements side-by-side into the report.
This can easily be done by using the 'dbr.keepwithnext' command.
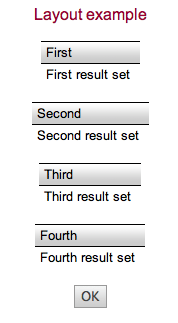
In the following examples, we have four result sets that we want position into the report.
create procedure sp_DBR_Layout() begin select 'First result set' as 'First'; select 'Second result set' as 'Second'; select 'Third result set' as 'Third'; select 'Fourth result set' as 'Fourth'; end

The 'dbr.keepwithnext' command is placed before first element in the row.
create procedure sp_DBR_Layout() begin select 'dbr.keepwithnext'; select 'First result set' as 'First'; select 'Second result set' as 'Second'; select 'dbr.keepwithnext'; select 'Third result set' as 'Third'; select 'Fourth result set' as 'Fourth'; end
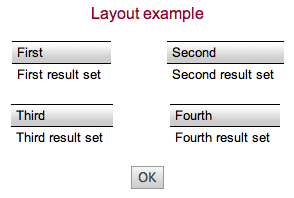
The report will produce result like this:

When you want full control of how the data is laid out, use templates using the dbr.template-command. A template is an HTML/CSS/JavaScript code block where you can have placeholders for the data. By using the templates you can also separate the layout code from the data logic making the report maintenance much easier.
if you want just some HTML inserted into your report, you can, for example, place an HTML table around the result sets using the dbr.html command. Avoid overly complex HTML inside your reports (use templates instead), as this may complicate report maintenance. Here we have result sets side-by-side in the report, but with a wider margin:
create procedure sp_DBR_Layout() begin select 'dbr.html', '<table class="center"><tr valign=top><td>'; select 'First result set' as 'First'; select 'dbr.html', '</td><td width="50px"></td><td>'; select 'Second result set' as 'Second'; select 'dbr.html', '</td></tr><tr><td>'; select 'Third result set' as 'Third'; select 'dbr.html', '</td><td width="50px"></td><td>'; select 'Fourth result set' as 'Fourth'; select 'dbr.html', '</td></tr></table>'; end
Let's examine the added rows:
select 'dbr.html', '<table class="center"><tr valign=top><td>';
This will start the HTML table with the class "center" (see userstyle.css for more info) and valign=top to put both result set on the same level. The <td> at the end will prepare the first result set.
select 'dbr.html', '</td><td width="50px"></td><td>';
This will add a 50-pixel width space between the result sets. At the end, we'll just close the HTML table definition:
select 'dbr.html', '</td></tr></table>';
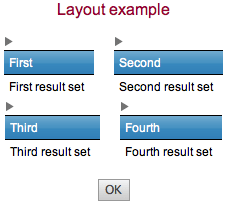
The report will produce a result like this: