Hi
I've a couple of issues with Google maps that I hope you can help with.
The most serious is that I have built a dashboard report and have added the following to the main-top.html:
<script type="text/javascript">
embed_url("https://xx-xxx.com/report.php?r=11&m=8&h=ebfee5196fc1f41d1da7c265065800f6ad3810a4&i=1&hdr=0&embed=1", false);
</script>
Instead of seeing the map I just get 'Generating the map...'. It displays when the dashboard report is run on its own.
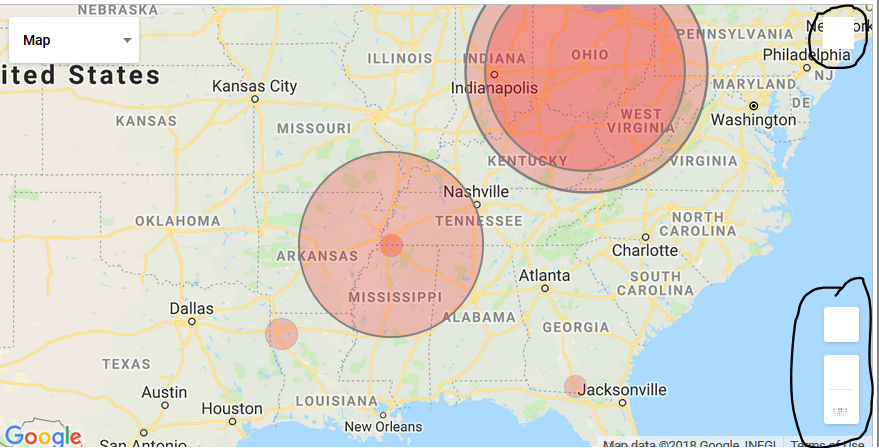
The next issue that when the dashboard report is run the Google control icons are missing eg where I would expect to see a + for zoom in all I see is a white box. It's the same for all the controls expect Map Style which I suppose is only a text field.
Any thoughts?
Cheers
Jake